최근에 메이플스토리를 하면서 여러 파트너스 사이트가 있는 것을 보았고 사용도 많이 했다.
그러다가 문득 공식 API가 있으면 데이터를 가져와서 나도 뭔가 만들어보고 싶다는 생각이 들었다.
그리하여 GPT와의 대화가 시작되었다...
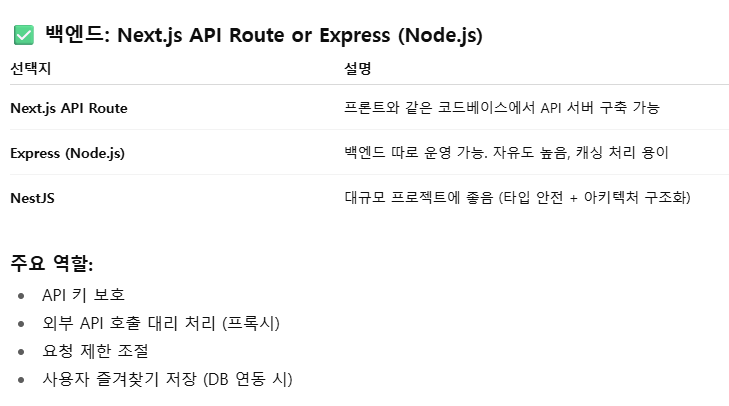
웹에 대해서는 아는게 정말 없어서 일단 어떤 언어를 사용해야 하는지부터 접근했다.


답변은 위와 같이 나왔고, Next.js를 사용하기로 결정하고 백엔드는 Next.js의 API Route를 사용하기로 했다. (잘 모름)

일단 Node.js가 필요해서 설치해주고
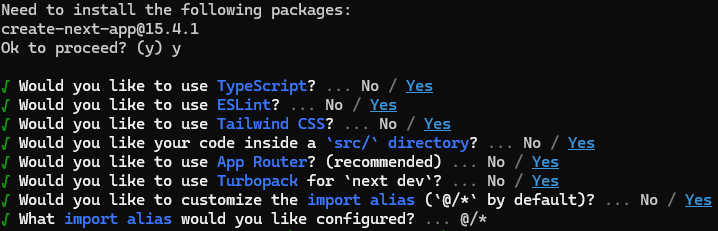
Next.js도 설치하고 프로젝트를 생성했더니 아래와 같이 여러가지를 물어본다.

실행 방법도 물어봐서 잘 뜨는지 확인도 해보았다.

아래와 같이 기본 UI를 GPT의 도움을 받아 만들고 API가 정상 동작하는지 확인했다.

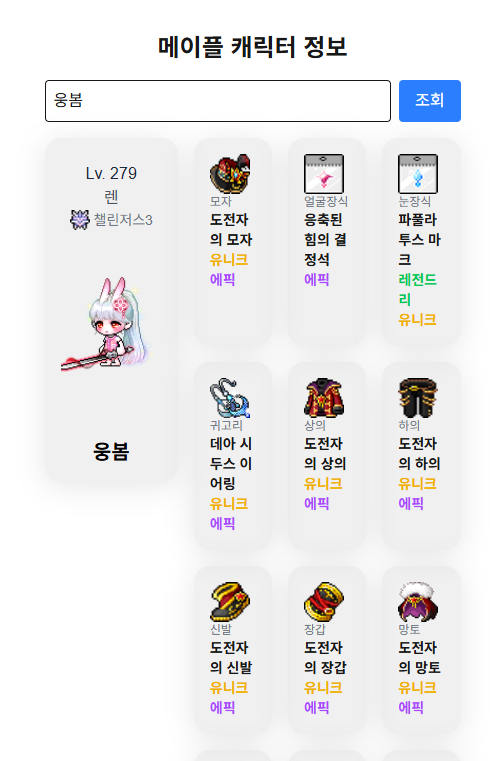
JSON 데이터로 잘 넘어오는 것을 확인하고 해당 데이터를 비주얼로 보일 수 있도록 작업했다. (GPT만세)

잘 나오는 것을 확인하고, 서버 아이콘과 UI의 디자인등을 조금 적용했다.
추가적으로 장비API도 추가해서 현재 장비 등급들도 색상 표시가 되도록 해보았다.

TypeScript와 웹에 대한 지식이 없는데 GPT의 도움으로 여기까지 한게 정말 신기하고 대단하다고 느꼈다.
그래도 코드를 보는 방법 정도는 지식이 있어서 GPT가 가끔 코드를 다르게 작성할 때는 살짝 코드를 조정하거나 질문을 조정했다.
계속 반복해서 여러가지 작업해보니 대략적으로 눈에 들어오는 것 같아 공부가 되는 것 같다.
어떤 서비스를 만들지를 정해둔 것은 아니지만 일단 시간이 나면 조금씩 더 작업해보려고한다.
'Diary' 카테고리의 다른 글
| 웹페이지를 만들다. 그 후 발전한 건에 대하여 (0) | 2025.07.21 |
|---|---|
| 개인용 텔레그램 봇 업데이트 (0) | 2020.03.03 |
| Ubuntu서버가 갑자기 이상해졌다. (0) | 2019.01.15 |
| HP Microserver N54L 업그레이드 후기 (1) | 2016.09.11 |
| 간략한 근황 정리? ? ? (2) | 2015.10.22 |

